Welcome to the World of Accessibility in Design!
Hey there! Are you ready to dive into the exciting realm of accessibility in design? Buckle up because we’re about to embark on a journey that will not only broaden your horizons but also make you a more empathetic and inclusive designer.
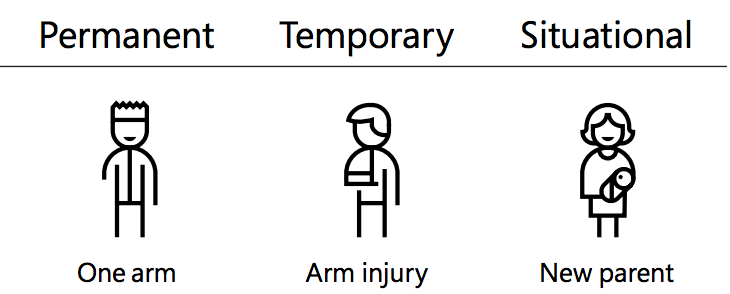
So, what exactly is accessibility in design, you ask? Well, it’s all about creating products and experiences that can be used and enjoyed by everyone, regardless of their abilities. In other words, it’s about making sure that your designs are welcoming and accommodating to a diverse range of users.

Now, you might be wondering why accessibility in design is so important. Let me tell you, my friend, it’s not just a nice-to-have feature – it’s a must-have. By making your designs accessible, you’re not only reaching a wider audience but also showing that you care about all your users, including those with disabilities.
Imagine trying to navigate a website using only a keyboard because you can’t use a mouse, or struggling to read small text because you have low vision. It’s frustrating, right? That’s why designing with accessibility in mind is crucial – it helps to level the playing field and create a more inclusive digital landscape.
But fear not! You don’t have to tackle accessibility in design alone. There are plenty of tools, resources, and best practices out there to guide you on your journey. And trust me, it’s a journey worth taking.
So, whether you’re a seasoned designer looking to up your game or a newbie eager to learn the ropes, accessibility in design is a topic that will benefit everyone. Get ready to unleash your creativity, challenge your assumptions, and create designs that truly make a difference in people’s lives.
Stick around as we delve deeper into the world of accessibility in design, exploring the ins and outs of user-centered design principles, assistive technologies, testing strategies, and so much more. Get ready to be inspired, educated, and empowered to make a positive impact through your design work.
Understanding the Importance of Accessible Design

Let’s dive into why accessible design is so crucial in today’s digital landscape. Imagine navigating a website or using an app with ease, regardless of any physical limitations. That’s the power of accessible design!
Accessibility isn’t just a nice-to-have feature, it’s a necessity. By making your designs accessible, you’re opening up your content to a wider audience, including people with disabilities who may have trouble accessing traditional interfaces. It’s about inclusivity and ensuring that everyone can enjoy and benefit from your products or services.
When you prioritize accessibility in your design process, you’re not only meeting legal requirements but also enhancing the user experience for all. By creating designs that are easy to use for everyone, you’re building trust with your audience and demonstrating your commitment to equality and diversity.
Think about it this way – by making your designs accessible, you’re not just checking off a box, you’re creating an opportunity for innovation. When you design with accessibility in mind, you challenge yourself to think outside the box and come up with creative solutions that benefit all users, not just a select few.
Remember, accessibility isn’t a one-size-fits-all solution. It requires empathy, understanding, and a willingness to adapt and evolve. By embracing accessible design principles, you’re not just designing for today, you’re designing for a more inclusive and equitable future.
Incorporating User-Centered Design Principles

When we talk about user-centered design, we’re focusing on creating products and services with the end user in mind. It’s all about understanding the needs, preferences, and behaviors of the people who will actually be using what we design. By putting the user at the center of our design process, we can create more intuitive, efficient, and enjoyable experiences for everyone.
Here are a few key principles to keep in mind as you incorporate user-centered design into your work:

- Empathy: Put yourself in the shoes of your users. Think about their goals, motivations, and challenges. By understanding their perspective, you can design solutions that truly meet their needs.
- User Research: Don’t make assumptions about what users want or need. Conduct research through surveys, interviews, and observation to gather valuable insights that will inform your design decisions.
- Iterative Design: Design is a process of continuous refinement. Test your ideas early and often, gather feedback from users, and use that feedback to make improvements. This iterative approach will help you create solutions that truly resonate with your audience.
- Accessibility: Accessibility is an essential component of user-centered design. Make sure your designs are inclusive and can be used by people of all abilities. Consider factors like color contrast, text size, keyboard navigation, and screen reader compatibility to ensure that everyone can access and interact with your products.
- Prototyping: Create prototypes to bring your ideas to life and test them with users. Prototyping allows you to quickly iterate on your designs, identify potential issues, and gather feedback before investing time and resources in development.
- Collaboration: Design is a team sport. Collaborate with stakeholders, developers, and other designers to ensure that everyone is aligned on the goals and vision for the project. By working together, you can leverage each other’s expertise and create stronger, more cohesive solutions.
Remember, user-centered design is not a one-size-fits-all approach. It requires flexibility, curiosity, and a willingness to step into the shoes of your users. By embracing these principles and putting the user at the heart of your design process, you can create products and services that truly make a difference in people’s lives.
So, next time you sit down to design, take a moment to think about the people who will be using your creation. How can you make their experience better, easier, and more enjoyable? By incorporating user-centered design principles into your work, you’ll be well on your way to creating designs that truly resonate with your audience.
Accessibility in design is crucial to ensure that all users, regardless of their abilities, can access and interact with digital products and services. One key aspect of creating accessible designs is utilizing assistive technologies to support users with disabilities. Let’s dive into how designers can incorporate these tools to enhance user experiences.
Utilizing Assistive Technologies
Assistive technologies are tools that help individuals with disabilities navigate and interact with digital content. These technologies can include screen readers, magnifiers, voice recognition software, and alternative input devices. By incorporating these tools into the design process, designers can create products that are more inclusive and user-friendly for everyone.
One of the most common assistive technologies used by individuals with visual impairments is a screen reader. Screen readers convert text on a screen into speech or Braille, enabling users to listen to the content instead of reading it visually. Designers can optimize their designs for screen readers by providing alternative text for images, ensuring proper heading structures, and using semantic HTML to improve navigation.
Another assistive technology that designers can consider is voice recognition software. This technology allows users to control a device or navigate a website using voice commands. By designing interfaces that are compatible with voice recognition software, designers can make it easier for users with mobility impairments to interact with digital products.
When designing for accessibility, it’s essential to consider the needs of a diverse range of users. By incorporating assistive technologies into the design process, designers can create products that are more inclusive and user-friendly. Remember, the goal is to provide a seamless experience for all users, regardless of their abilities.
In conclusion, utilizing assistive technologies is a crucial aspect of creating accessible designs. By incorporating tools like screen readers, voice recognition software, and alternative input devices, designers can ensure that their products are accessible to all users. Remember to test your designs with assistive technologies and gather feedback from users with disabilities to make continuous improvements. Together, we can design a more inclusive digital world for everyone.
Testing and Iterating for Accessibility
So, you’ve put in the hard work to create a design that is accessible and inclusive. Congratulations! But wait, there’s one more crucial step to ensure that your design truly meets the needs of all users – testing and iterating for accessibility. Testing your design with real users, especially those with disabilities, is essential to identify any potential barriers and make necessary improvements.
Here are some tips on how to effectively test and iterate for accessibility:

- Conduct User Testing: Involve individuals with disabilities in your user testing process. This can provide valuable insights into how different users interact with your design and help you identify areas for improvement.
- Use Assistive Technologies: Test your design using assistive technologies such as screen readers, magnifiers, and voice recognition software. This will help you understand how users with disabilities navigate and interact with your design.
- Check for Keyboard Accessibility: Ensure that all interactive elements on your design can be accessed and operated using a keyboard. This is crucial for users who may have difficulty using a mouse or touchscreen.
- Review Color Contrast: Check the color contrast of your design to ensure that text is legible for users with visual impairments. Using tools like WCAG color contrast checkers can help you identify any issues.
- Provide Alternative Text: Make sure all images have descriptive alternative text that can be read by screen readers. This is essential for users who rely on screen readers to access content.
Remember, accessibility is an ongoing process. Once you have tested your design for accessibility, it’s important to iterate and make necessary changes based on feedback from users. Don’t be afraid to go back to the drawing board and make improvements to ensure that your design is truly inclusive.
By testing and iterating for accessibility, you are not only ensuring that your design is usable by all, but you are also demonstrating your commitment to creating a more inclusive digital experience. So, embrace the process of testing and iterating, and keep striving to make your designs accessible to everyone.
Hey there! So, you’re all about creating designs that are not only visually appealing but also accessible to everyone, right? That’s awesome! In this section, we’ll dive into the importance of implementing accessibility standards and guidelines to ensure that your designs are inclusive for all users.
Training and Educating Design Teams
As the digital landscape continues to evolve, it’s crucial for designers to understand the importance of creating inclusive and user-friendly experiences for all.
Design teams play a pivotal role in shaping the online world, and with great power comes great responsibility. By prioritizing accessibility in your design process, you can ensure that everyone, regardless of ability, can navigate and interact with your digital products.
So, how can you ensure that your design team is well-versed in accessibility practices? Let’s explore some key strategies:
1. Stay Informed and Up-to-Date
Accessibility guidelines and standards are constantly evolving, so it’s essential to stay informed about the latest developments in the field. Encourage your design team to attend workshops, webinars, and conferences focused on accessibility to enhance their knowledge and skills.
2. Foster a Culture of Inclusivity
Creating a culture that values inclusivity and diversity is key to promoting accessibility in design. Encourage open discussions about accessibility within your team, and empower team members to share their perspectives and experiences.
3. Provide Hands-On Training
Hands-on training is one of the most effective ways to educate design teams on accessibility best practices. Consider organizing hands-on workshops or design challenges focused on creating accessible designs to help team members put theory into practice.
4. Collaborate with Accessibility Experts
Collaborating with accessibility experts can provide invaluable insights and guidance for your design team. Consider bringing in experts for training sessions, design reviews, or consultations to ensure that your team is well-equipped to create accessible designs.
By investing in the training and education of your design team, you can create a more inclusive and user-centered design process. Remember, accessibility is not just a checkbox to tick off – it’s a mindset that should be ingrained in every aspect of your design work.
So, go ahead and empower your design team to champion accessibility in their work. Together, we can create a more inclusive digital world for all users!
Implementing Accessibility Standards and Guidelines
When it comes to designing for accessibility, it’s crucial to follow established standards and guidelines to ensure that your designs are usable by individuals with disabilities. These standards are put in place to provide a framework for creating accessible digital experiences that cater to a diverse range of users.
Why is it important?
Implementing accessibility standards and guidelines not only ensures that your designs are inclusive, but it also helps to enhance usability and user experience for all individuals. By following these standards, you can create designs that are more user-friendly, easier to navigate, and ultimately more successful in reaching a wider audience.
Where to start?
There are several accessibility standards and guidelines that you can follow, such as the Web Content Accessibility Guidelines (WCAG) and the Accessible Rich Internet Applications (ARIA) specification. These guidelines provide a detailed set of criteria and recommendations for designing accessible digital content.


- WCAG: This set of guidelines offers a blueprint for creating accessible web content, covering areas such as color contrast, keyboard navigation, and screen reader compatibility.
- ARIA: ARIA provides additional markup for web developers to enhance the accessibility of dynamic web content and web applications.
Best practices to keep in mind:
Here are some key best practices to consider when implementing accessibility standards and guidelines in your designs:
- Use semantic HTML: Make sure to use proper HTML elements to ensure that your content is structured and accessible to assistive technologies.
- Provide alternative text: Always include descriptive alt text for images to ensure that visually impaired users can understand the content.
- Focus on keyboard accessibility: Ensure that all interactive elements are keyboard accessible to accommodate users who rely on keyboard navigation.
By following these best practices and incorporating accessibility standards and guidelines into your design process, you can create designs that are not only visually stunning but also inclusive and accessible to all users. Remember, accessibility is not just a trend – it’s a fundamental aspect of design that should always be prioritized.
So, go ahead and take the leap towards creating more accessible designs. Your users will thank you for it!
