In the ever-spinning, always-glamorous world of User Experience (UX) design, micro-interactions have sashayed into the spotlight as the latest trend. These tiny, often blink-and-you-miss-them design elements are here to ensure users feel like every tap, swipe, and click is a mini-celebration. Let’s dissect why these little attention seekers are now indispensable in modern UX design.
What Are Micro-Interactions?
Micro-interactions are those minuscule moments when a user interacts with a product. They’re designed to accomplish one task while making the user feel like they’re starring in their own tech fairytale. Examples include:
- The “like” button animation on social media platforms.
- The swipe gestures in mobile apps.
- Even those hypnotic loading spinners on websites.
These interactions might seem trivial, but they are the unsung heroes of the overall user experience. They provide feedback, guide users, improve system status visibility, and sprinkle a bit of delight across the interface.
Example Micro Interaction created by: Aaron Iker
Why Micro-Interactions Matter
- Feedback and Communication: Micro-interactions are the interface’s way of saying, “Hey, I heard you!” When a user presses a button, a color change or an animation confirms the action, making the interface feel more intuitive and user-friendly.
- Enhancing Usability: They help users understand the outcome of their actions instantly, reducing errors and improving usability. Think of a password strength indicator that tells you, in real-time, whether your password is as strong as your morning coffee.
- Creating Delight: They turn mundane tasks into delightful experiences. Completing a task with a playful animation, like Asana’s confetti explosion, can make users feel like they’ve just won the lottery.
- Guiding the User: These little interactions guide users through the interface like a friendly tour guide. Onboarding animations, for instance, can highlight features or walk users through a process, making the product easier to navigate.
Best Practices for Designing Micro-Interactions
- Keep It Simple: Micro-interactions should enhance, not overwhelm. Simplicity ensures they’re meaningful, not just digital confetti.
- Focus on Timing: The duration of a micro-interaction is key. It should be noticeable yet quick enough to keep the user’s flow uninterrupted. Loading animations, take note!
- Consistent Styling: Ensure your micro-interactions align with the overall design language. Consistency in style, color, and animation creates a cohesive user experience.
- User-Centered Design: Always design with the user in mind. Understand their needs and pain points to create micro-interactions that truly enhance their experience.
Real-World Examples
- Instagram’s Heart Animation: Double-tap a photo, and a heart animation appears, providing instant feedback that the image has been liked. Simple, effective, and oh-so-iconic.
- Google’s Material Design Ripple Effect: This ripple effect provides feedback on touch interactions, making buttons feel alive under your fingers.
- Medium’s Highlighting Feature: Medium lets users highlight text with a smooth animation, aiding reading and comprehension while making the interaction feel premium.
The Best Tools for Creating Micro-Interactions: Making Your UI Dance
Here’s a rundown of the best tools to make your micro-interactions shine.
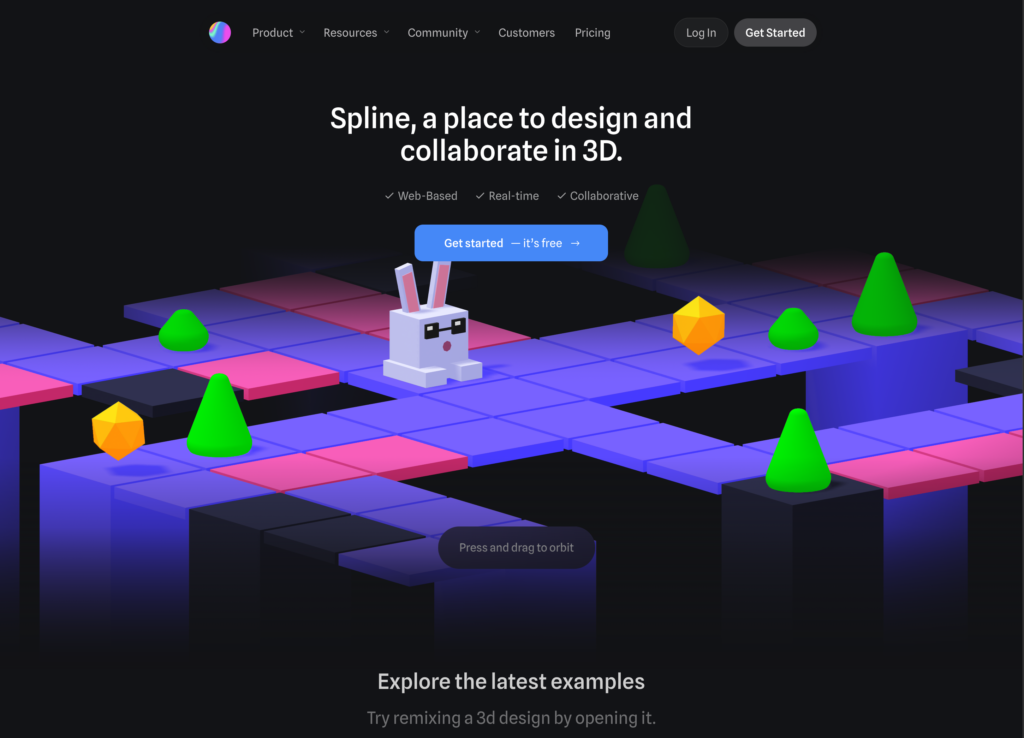
1. Spline

Website: Spline.design
Spline allows designers to create interactive 3D web experiences directly in the browser. It’s perfect for those looking to add a touch of 3D magic to their micro-interactions. Its real-time collaboration and easy-to-use interface make it a must-have for modern UX design.
Key Features:
- Real-time 3D design
- Interactive animations
- Browser-based with no need for plugins
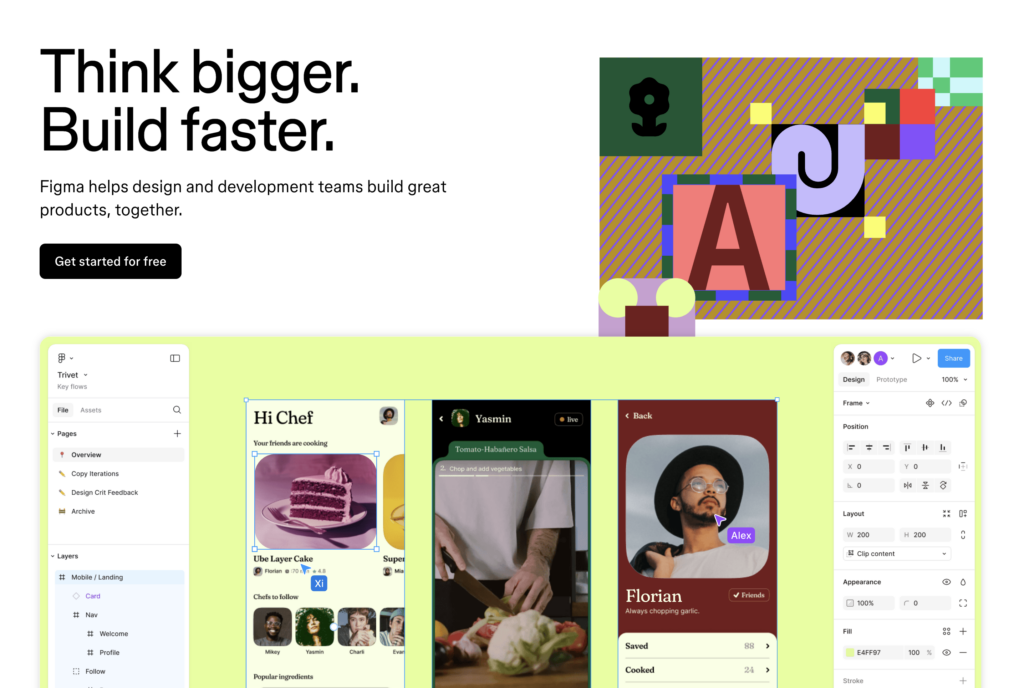
2. Figma

Website: Figma
Figma’s ecosystem of plugins is a treasure trove for designers. For micro-interactions, the ‘Bento Grid Maker’ by Grisha and ‘Generative Gradients’ by VK are invaluable. The former helps in creating well-structured, visually appealing grids, while the latter allows for stunning gradient effects.
Key Features:
- Easy-to-integrate plugins
- Vast community support
- Real-time collaboration
3. Lottie by Airbnb

Website: LottieFiles
Lottie is an open-source animation file format that makes it easy to ship high-quality, lightweight animations on any platform. Created by Airbnb, it’s ideal for adding intricate animations to your micro-interactions without compromising performance.
Key Features:
- High-quality, lightweight animations
- Cross-platform compatibility
- Extensive library of animations
4. After Effects

Website: Adobe After Effects
Adobe After Effects remains a powerhouse for creating detailed and complex animations. While it has a steeper learning curve, the depth of control it offers makes it unmatched for crafting bespoke micro-interactions.
Key Features:
- Industry-standard animation tools
- Extensive effects library
- Integration with other Adobe products
5. Principle

Website: Principle
Principle makes it easy to design animated and interactive user interfaces. It’s particularly useful for creating animations that mimic the feel of native apps, making it a great tool for mobile UX designers.
Key Features:
- Intuitive animation tools
- Mobile app prototyping
- Import from Sketch and Figma
Final Thoughts
The right tools can make all the difference in crafting micro-interactions that not only enhance usability but also delight users. By leveraging these tools, designers can push the boundaries of UX design, making every click, tap, and swipe a memorable experience. As the digital landscape continues to evolve, staying adept with these tools will be crucial for any designer looking to create engaging and user-friendly interfaces. Micro-interactions may be tiny, but their impact on UX design is anything but. By focusing on these details, designers can create more engaging and user-friendly products. In the evolving UX landscape, embracing micro-interactions is essential for staying ahead of the curve. Because let’s face it, even buttons need love.
Embrace the power of micro-interactions and let your designs dance!